最近スクレイピングをすることが多いのですが、開発時に動作確認のために条件に合うWEBサイトを探し出すのが大変なので、ローカルPC上でWEBサーバを立ち上げて静的ファイルをSERVEしたくなることが多いです。
ローカルPCで簡単に静的WEBサーバを立ち上げる方法を4つほど紹介しようと思います。
VS Code の Live Server(おすすめ)
自分は知らなかったのですが、VS Codeの拡張機能でLive Serverというものがあります。静的および動的ページのライブリロード機能を備えたローカル開発サーバーを起動してくれる拡張機能です。こちらに特徴が列挙してあります。
インストール
VS CodeのExtensionsからLive Serverを検索してインストールします
使い方
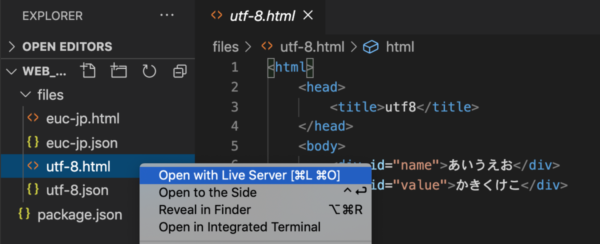
一番お手軽な方法は、対象のファイルを右クリックして、Open with Live Serverする方法です。

サーバーが立ち上がり、自動的にブラウザで対象のファイルをOPENしてくれます。

立ち上がったサーバは、デフォルトではworkspace全体を公開します。
設定
特に設定しなくてもいいともいますが、ポート番号・対象フォルダ変更、https対応などをやりたい場合、.vscode/settings.jsonにて設定を行います。設定できる内容はこちらを参照のこと。
{
"liveServer.settings.port": 9000,
"liveServer.settings.root": "/files/",
"liveServer.settings.https": {
"enable": true,
"cert": "/hoge/fuga/server.cert",
"key": "/hoge/fuga/server.key",
"passphrase": "xxxxx"
},
},Charsetの扱い
UTF-8以外の文字コードのファイルでもContent-Type: text/html; charset=UTF-8のようにcharsetが強制的にUTF-8になってしまう、という問題があります。この点を解消する方法がなさそうです。。
いいところ
- 右クリックでサーバを起動すると、ブラウザで画面を開くところまで自動的にやってくれる
- https対応できる
- Live Reload機能があるのでブラウザをリロードしなくて良い
npmパッケージのsuperstatic(おすすめ)
superstaticはGoogleのFirebaseサービスの直下のライブラリで、HTML5 pushStateアプリケーション、クリーンURL、キャッシュなどの機能を備えた静的WEBサーバで、CLI・APIが提供されているようです。色々できるみたいなのですが、一番嬉しいのがResponse Headerを設定できることです。現在も開発が続いている点も良いです。
インストール
npm install -g superstatic使い方
superstaticコマンドを必要な引数を指定して実行するだけです。
superstatic # カレントディレクトリを3474番ポートで公開
superstatic ./static_files --port 9000 --host localhost # ./static_filesをlocalhostの9000番ポートで公開わざわざ書くほどのこともないのですが、毎回これを入力するのが手間なので、package.jsonに
{
"scripts": {
"serve": "superstatic ./static_files --port 9000 --host 127.0.0.1"
}
}のようにnpmスクリプトの設定をしておいて、
npm run serveで起動するスタンスにしてあります。
Charsetの扱い
デフォルトだとLive Serverと同じようにContent-Type: text/html; charset=utf-8になるようですが、設定で変更できます!
superstatic.jsonに以下のような感じで設定することで、Content-Typeを実際に上書きされていることを確認しました。
{
"headers": [
{
"source": "euc-jp.html",
"headers": [
{
"key": "Content-Type",
"value": "text/html; charset=EUC-JP"
}
]
},
{
"source": "euc-jp.json",
"headers": [
{
"key": "Content-Type",
"value": "application/json; charset=EUC-JP"
}
]
},
// 省略
}headers以外にもrewritesやredirects設定もできるみたいです。詳しくは、こちらを参照してみてください。
いいところ
- ファイル単位で、Response Headerを自由に設定できる
- リダイレクトの設定もできる
python3標準モジュールのhttp.server
python3の http.server を使う手もあります。標準モジュールなので追加インストールは不要です。普段pythonばかり書いてるので、pythonで完結するのは地味に嬉しい気もします。
使い方
以下のような感じです。
python -m http.server # カレントディレクトリを8000番ポートで公開
python -m http.server 9000 --directory ./static_files # ./static_filesを9000番ポートで公開利用可能なオプションは以下の通りです。
$ python -m http.server -h
usage: server.py [-h] [--cgi] [--bind ADDRESS] [--directory DIRECTORY] [port]
positional arguments:
port Specify alternate port [default: 8000]
optional arguments:
-h, --help show this help message and exit
--cgi Run as CGI Server
--bind ADDRESS, -b ADDRESS
Specify alternate bind address [default: all interfaces]
--directory DIRECTORY, -d DIRECTORY
Specify alternative directory [default:current directory]Charsetの扱い
Content-Typeにcharsetは設定されません。またコマンドラインからだとResponse Headerの値を変更することもできません。
いいところ
- pythonの標準モジュールなのでpythonをもともとinstallしてあれば、追加のinstall作業不要
npmパッケージのnode-static
npmモジュールで node-static があります。こちらもコマンド一つでサーバーを起動して静的ファイルをSERVEしてくれる便利なツールですが、最近開発されてないっぽいので、あえて使うこともないかとは思います。
インストール
npm install -g node-static使い方
staticコマンドを実行するだけです。引数なしだとカレントディレクトリ配下を8080ポートでSERVEします。
$ static
serving "." at http://127.0.0.1:8080オプションは以下の通りです。結構色々と設定できるみたいです。
$ static -h
USAGE: static [-p <port>] [<directory>]
simple, rfc 2616 compliant file streaming module for node
Options:
--port, -p TCP port at which the files will be served [default: 8080]
--host-address, -a the local network interface at which to listen [default: "127.0.0.1"]
--cache, -c "Cache-Control" header setting, defaults to 3600
--version, -v node-static version
--headers, -H additional headers (in JSON format)
--header-file, -f JSON file of additional headers
--gzip, -z enable compression (tries to serve file of same name plus '.gz')
--spa serve the content as a single page app by redirecting all non-file requests to the index html file
--indexFile, -i specify a custom index file when serving up directories [default: "index.html"]
--help, -h display this help messageCharsetの扱い
UTF-8で保存されたファイルも、EUC-JPで保存されたファイルも、どちらもSERVEした場合、Content-Type: text/htmlとなりました。どうやらタグやブラウザ側で判断させるスタンスのようです。
以下のように、強制的にResponse Headerの値を変更する設定でサーバを起動してみたのですが、残念ながらContent-Typeの値は変更されませんでした。
static -p 9000 --headers '{"Content-Type": "text/html; charset=EUC-JP"}'こちらはISSUEが上がっているのですが、ここ数年ほとんど開発されてないことを考えると対応されることはないでしょう...
さいごに
どれを使うか迷うところだと思いますが、用途に応じて使い分ければ良いかな、と思います。
- 何も考えずにシンプルに静的ファイルをSERVEしたいだけ
- VS Codeを使っている、コマンド打ちたくない => Live Server
- node.js大好き => superstatic
- python大好き => pythonのhttp.serverモジュール
- https対応をやりたい => Live Server
- Hesponse Headerを指定したい、リダイレクトしたい => superstatic