WEBページに個人用のメモを残せるChrome拡張を作成しているのですが、だいたい作り終わったので、公開しました。
一度申請して拒否されてしまい、今は二回目の申請で公開されたのですが、どう書いて申請したか紹介している記事が少ない印象なので、なるべく具体的に紹介してみたいと思います。
ちなみに、作ったChrome拡張はこちらです。よければ使ってみてください。
https://chrome.google.com/webstore/detail/memorun/lhkibcggoojcpjmigjohdlgfgjdbjkpb?hl=ja
1回目 => 拒否
以下のサイトをベースに作業を進めました。
https://developer.chrome.com/webstore/publish
開発者アカウントを作成
開発者コンソールに初回アクセスする際に、開発者アカウントの作成を要求されます。クレジットカードを設定して5ドル支払いましょう(涙)
zipファイルを作成
開発中のChrome拡張のディレクトリをzip圧縮します。
申請
開発者コンソールで+新しいアイテムボタンから作成したzipファイルを指定して、アイテムを作成します。あとは、申請フォームが表示されるのでそこを頑張って記載して、一通り書き終わったら審査のために送信ボタンで申請します。
埋めていくだけなのですが、少し迷った部分もあるので、「自分はこうしました」という内容を共有しておこうと思います。
ストアの掲載情報
- 商品の詳細
- 英語と日本語を併記する形で書いてみました
- 掲載情報を多言語対応したい場合は、こちらを参考に、manifest.json側で説明文を記載する必要がある模様です。
- 画像アセット
- ショップアイコンを設定
- 全言語向けプロモーション動画を設定
- 使い方を動画で紹介しようと思ったのですが、
YouTube 動画の URL を入力とあり、YouTubeに動画をアップロードする必要がありました。ちょっと面倒でしたが、新しく専用のGoogleアカウントを作ってYouTubeのチャンネルを作って動画をアップロードしました。
動画はMacにデフォルトでついているQuickTime Playerの新規画面収録を使って実際にChrome拡張を動かしながら作成しました。
プライバシー
ここも全て英語+日本語併記にしました。
- 単一用途
- 権限が必要な理由
- Chrome拡張で必要なPermissionについてなぜそれが必要かを書いていきます。
- 例えば、identity が必要な理由だと以下の様な感じで書きました
- The memo associated with the page is stored in Firesore. To prevent access to other users' data, Firestore security rules allow the user to access only the data associated with the user's Google-authenticated account. I need
identityto get the access token for this Google-authentication. - ページに紐づけられたメモはFiresoreに格納しています。他のユーザのデータにアクセスできないように、FirestoreのセキュリティルールでFirebase Authenticationを使ってGoogle認証したアカウントに紐づくデータしか参照/更新できないようにしています。このGoogle認証のためのaccess tokenを取得する際に、
identityが必要になりました。
価格と販売 / 配布地域
- 公開設定
- 「公開」を設定
- 販売地域
- 配布地域に関しては、範囲を狭めると審査が早くなるっぽいのですが、「全ての地域」を設定
結果
申請後二日ぐらいたったところでDeveloper Dashboardを開くと「拒否」の二文字が...
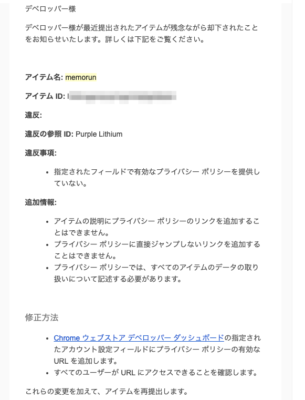
メールボックスを検索すると以下の様なメールが来てました。
ググると理由も明示されず拒否された!って記事が見つかるのですが、最近は運用が改善されたのか、ちゃんと理由を教えてくれています。自分の場合はPrivacy Policyのリンクを登録してなかったのがダメだったみたいです。

2回目 => 公開
初回の拒否理由メールに書いてある様に、今回のChrome拡張は微妙に個人情報を扱うので、Privacy Policyページが必要なようです。
Privacy Policyページの作成
静的にHTMLを公開する方法はいくつかあると思いますが、GitHub Pagesで対応することにしました。
GitHubで適当なrepositoryを作って、gh-pagesというブランチを作って、htmlファイルを置くだけです。一応最低限見た目を整えるために、new.cssを入れてあります。
実際に作ったPrivacy Policyページは こちら になります。
記載内容は、スマホアプリ用の適当なtemplateを探してきて、関係ありそうなところだけ残して適当に書き換えただけです。
Privacy Policyページの登録
商品の詳細欄にPrivacy Policyが記載されているのをよく見かける気がするのですが、そこではなく、
Developer Dashboard > アカウント > プロフィール > プライバシーポリシー
の欄に作成したページのURLを設定するのが正解のようです。
申請
アイテムの情報(ストアの掲載情報、プライバシー、価格と販売/配布地域)は一切変えず、アカウントにPrivacy Policyだけを設定して、再度申請しました。
結果
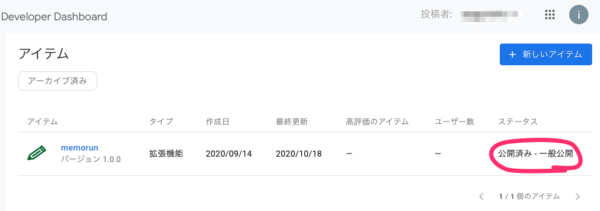
申請の二日後、Developer Dashboardを開くと、、「公開済み - 一般公開」となってます。思っていたよりあっさり通りました。めでたしめでたしです。

Tips
公開直後、喜び勇んで早速アプリをインストールして実行してみたところ、エラーが発生しました。
原因は Chrome拡張のIDが開発中のものから変更されたため でした。
今回のChrome拡張では、Fire AuthenticationやGoogle OAuthの設定でこのChrome拡張のIDを使っているため、ここの更新が必要なことをすっかり忘れていました。
このIDはDeveloper Dashboardで公開前から確認できるので、IDを使っている箇所がある場合は、事前に対応しておきましょう。
さいごに
最初拒否された時は長引くかも...と少し不安になりましたが、対応方法もきちんとメールで書いてあるし、申請自体はあまり苦労しなかったです。
これが最善なのかはわかりませんが、Chrome拡張申請の知見として以下を得ました。
- 頑張って多言語対応しなくても、英日併記にしておくだけで、販売地域=全ての地域(全世界)に公開できた
- 審査内容も英日併記でOK(日本語だけ、英語だけでもOKかもしれません)
- Privacy Policyは、商品の詳細欄ではなく、アカウント側の設定に記載する
- Reject時のメールは意外と親切
これからChrome拡張を公開する方の参考になれば嬉しいです。