
ローカルPC上やプライベートネットワーク上でホストしているWebサイトを、インターネット上に公開する前にクロスブラウザテストする目的で LambdaTest を試してみました。
提供されている機能
以下のような機能が紹介されていました。
- Real Time Testing
- 様々なデスクトップ&モバイルブラウザで、実際に動かしながらクロスブラウザ互換性テストを行うことができる
- Automated Testing
- クラウドサービス Selenium Grid を使って、2000以上のデスクトップ&モバイルブラウザで自動テストを行うことができる
- Automated Screenshot
- ワンクリックで複数のブラウザのスクリーンショットを取ることができる
- LT Brower
- 45以上の異なるサイズのビューポートで、Webサイトを動作確認するための次世代ブラウザ
- LT Browser上でレスポンシブテストを行うことができる
今回は、ローカルWebサイトを「Real Time Testing」で動作確認してみたいと思っています。
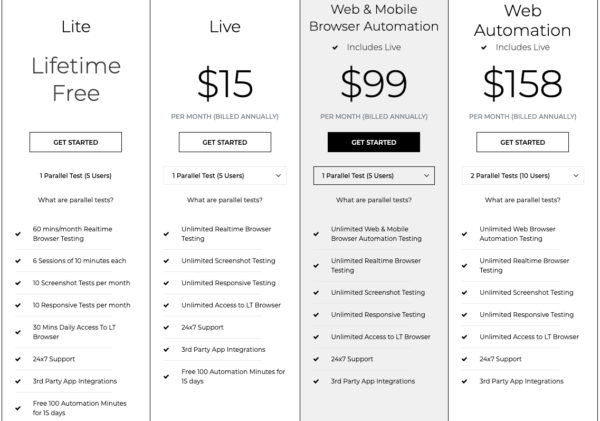
料金体系
こちら に記載されています。

無料ライセンスに注目すると、
- 1ヶ月あたり60分のリアルタイムテスト
- 10分のセッションが6セッション
- 1ヶ月あたり、スクリーンショットテスト実行10回
- 1ヶ月あたり、レスポンシブテスト実行10回
- 1日あたり30分のLT Browser利用
など、実務で利用するにはかなり枠が小さく、あくまで検証用と考えた方が良さそうです。
継続的に利用する場合は有料ライセンスが必須だと思います。
アカウント作成
https://accounts.lambdatest.com/register から無料ライセンスを登録します。
Google認証を利用すると、電話番号を入力するだけであっという間にアカウントが作成されログインできました。

Real Time Testing
様々なブラウザで、実際に画面を動かしながらテストを動かせる「Real Time Testing」を試してみます。

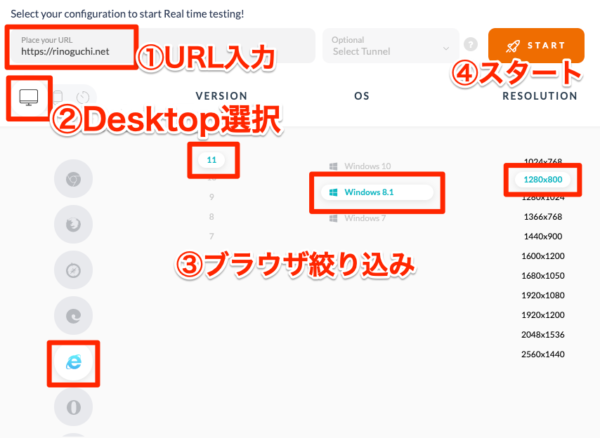
- テスト対象のURLを入力
- Desktop or Mobileを選択
- ブラウザを選択
- Desktopの場合、ブラウザ種類=>バージョン=>OS=>解像度 で絞り込み
- Chrome/Firefox/Edge/IE/Safari/Operaなどのブラウザ種類を選択可能
- 無料ライセンスだと一部のバージョンしか選択できない
例えば、Chromeの最新バージョンは87だが、84・85選択可能
- Mobile(iOS)の場合、iPhone/iPad=>機種=>OSバージョン=>ブラウザ で絞り込み
- 無料ライセンスだと、iPhone/iPad共に1機種のみ(iPhone 11、iPad Pro 11-inch)
- Mobile(Android)の場合、ブランド=>機種/OS => ブラウザ で絞り込み
- 無料ライセンスだと、Samsung/Google/One Plus/Xiaomi/Xotorolaのみ。機種も限定
- Desktopの場合、ブラウザ種類=>バージョン=>OS=>解像度 で絞り込み
- スタート
スタートすると以下のように、セッションが開始されて、指定したブラウザ上で動作確認ができます。

直感的に普通に動かすことができますが、気づいたポイントを記載しておきます。
- 右クリックで DevTools を立ち上げてデバッグすることができる
- IE, Edge, Firefoxで確認したので他のも大丈夫と思われる
- 左上のタイマーが無料枠の1セッションあたり10分のタイマーになので要注意

- アドレスバーに直接アドレスを入力して好きなページに移動することもできる
- 例えば、https://google.com は正常に表示され、検索もできる
- 多少もっさり感(クリックして0.5秒待つ感じ)はあるが、許容範囲
- 左側メニューから別ブラウザにできる
- 無料枠の場合は、別セッションになるので要注意!!
- ISSUEを登録できる
- 自動的にスクリーンキャプチャをとってくれる
- ブラウザやOSも含めて記録されるので便利
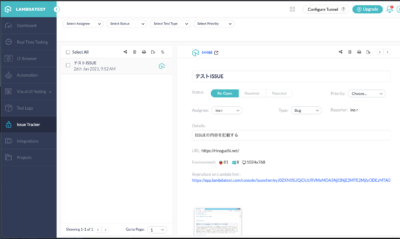
- セッション終了後は、「Issue Tracker」から確認できる

- Videoキャプチャもできる
- セッション終了後は、「Test Logs」からスクリーンショットやVideoを確認できる
ここまでのところ、手元に環境を準備する必要もなく手軽にクロスブラウザテストができ、非常に使いやすいです。
あとは、インターネットに公開していないWebサイトの動作確認ができれば完璧です。次はそこを検証してみます。
ローカルサイトのテスト
LambdaTestのReal Time Testingの機能は、クラウド上で実行されているため基本的にはインターネットに公開されていないサイトにはアクセスすることができません。
やり方が マニュアル に記載されているのですが、画面でナビゲーションされる方法と少し異なっているため、マニュアルが微妙に古い可能性があります。
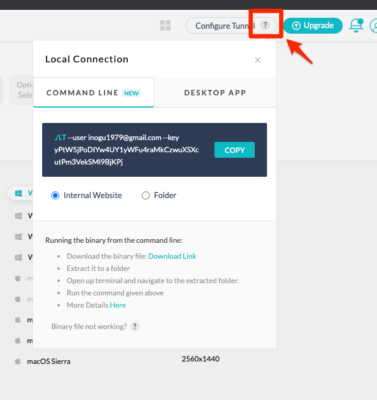
今回は、Real Time Testingの画面右上の「Configure Tunnel」の?アイコンをクリックして表示される以下の方法で進めてみようと思います。

まず、Download Link からLT Tunnelのバイナリファイルをダウンロードします。
ZIPファイルを解凍して適当なフォルダに配置してください(この例ではデスクトップに配置)。

次に、Terminalを開いて対象のフォルダに移動します。
cd ~/Desktop画面に表示されているコードをCopyボタンでコピーして、Terminal上で実行します。
$ ./LT --user xxxxxx@gmail.com --key xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx
No configuration file found. Proceeding with defaults
WARN File descriptor limit 256 is too low! Increase you limit to at least 2000
INFO LambdaTest Tunnel version: 3.1.7
WARN Tunnel Name was not specified, using: fca0c85e-4e2c-4a4a-acf1-6526273e14e2
INFO Using ssh(over_22) :: connection mode
INFO Launching tunnel
INFO You can start testing now
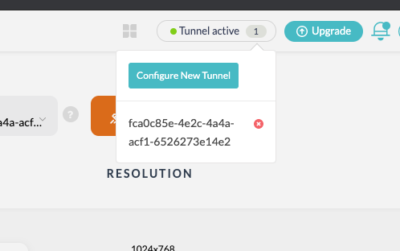
INFO Tunnel ID: 1234567最後に、Real Time Testing の画面をリロードすると、「Configure Tunnel」が「Tunnel Active」に変更され、Tunnel情報が表示されます。

この状態になったら、インターネット上のサイトでやったのと同様の手順で、ローカルPC上にホスティングしてるWebサイトも動作確認できます。
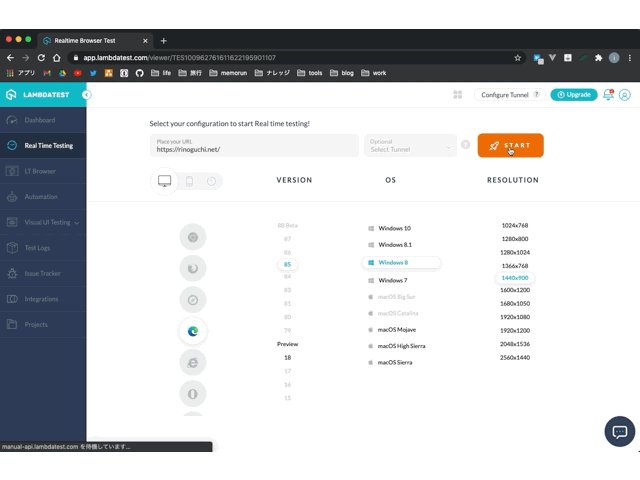
早速、Edge 85 on Windows 10 で動作確認してみます。
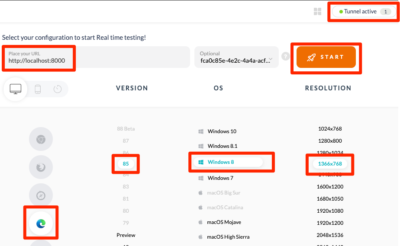
Tunnelが有効になった状態で、以下の設定でスタートします。

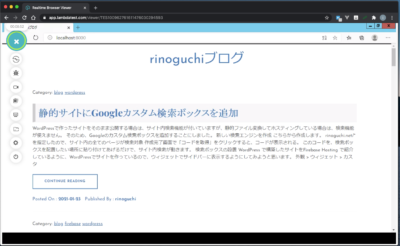
結果、問題なく Edge でローカルPC上でホスティングしているWebサイト( http://localhost:8000 )の動作確認を行うことができました。

もちろん、プライベートネットワーク上のテストサーバでホスティングしているWebサイトなども同様に動作確認が可能です。
LT Browser
LT Browserは、デスクトップアプリのブラウザです。
ドキュメントから記述は発見できませんでしたが、Devtoolsのメニューを見る限りどう見てもChromeが動いています。
特徴は以下です。
- JavaScriptの挙動を含めた、IEやEdgeなどクロスブラウザテストはできない
- 色々なビューポートでレンダリングを試すのに利用
- ローカルPC上で動くので、当然ながらローカルサイトも問題なく動作させる
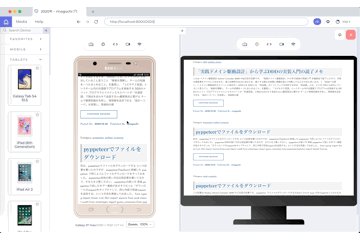
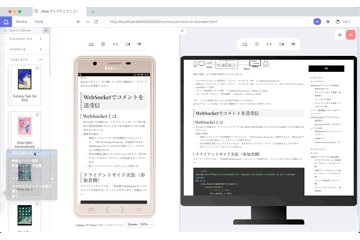
- 二つのビューポートを横に並べて、同時に動作確認できる
- キャプチャをとったり、Devtoolsでのデバッグも可能
使い方はとても簡単です。
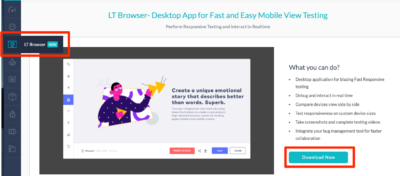
まず、ダウンロードして、

インストールして起動・ログインすると、ブラウザが表示されます。
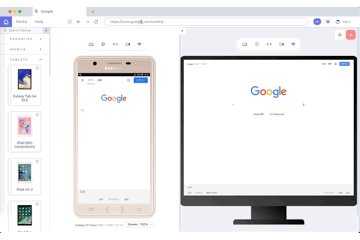
あとは、左側のリストからデバイスを選択し、上部のアドレスバーにURLを入力するだけです。

左右に二つデバイスを並べて同時に動作させた例ですが、効率的にレスポンシブテストができそうですね。
Privacy Policy
ローカルPCやプライベートネットワーク上のWebサイトのテストを行う場合、本来外部に開示したくない機密情報が含まれる可能性があります。そのため、Webサイトのコンテンツを収集し不正に利用されることがないかがとても気になります。
Lambda Test の Privacy Policy は以下です。
https://www.lambdatest.com/legal/privacy
収集に関しては、「閲覧履歴・検索履歴に限定しないセッション」を収集すると記載されているので、Webサイトのコンテンツが収集されてもおかしくないように見えます。
Your browsing sessions using LambdaTest Services (internet activity information), including, but not limited to browsing history, search history, and information regarding user’s interaction with LambdaTest Services
利用に関しては、「客様の同意がある場合、お客様との契約を履行するために個人情報が必要な場合、または処理が当社の正当な利益のためであり、お客様のデータ保護によって上書きされない場合」のみ利用するとあるので、不正に利用されることはなさそうです。
We normally collect or use personal information from you or others only where we have your consent to do so, where we need the personal information to perform a contract with you, or where the processing is in our legitimate interests and not overridden by your data protection interest or fundamental rights and freedom.
また、「適用法の下で販売と見なされる方法で、お客様の個人情報を第三者に開示することはありません」ともあるので、不正に販売されることもなさそうです。
We do not disclose your personal information to any third party in a manner that would be considered a sale under applicable laws.
専門家でもないので断言はできませんが、Webサイトのコンテンツを不正に収集して販売したり、利用したりすることはなさそうに見えます。
さいごに
LambdaTest を使ってみましたが、非常に洗練されていて直感的に利用できました。
Tunnel設定のみでローカルサイトのクロスブラウザテストも実施できますし、Devtoolsを表示してデバッグもできますので、普通に業務でも使えると思います。
ただし、無料アカウントのままではテストできる回数・時間も限られるので、業務で使うなら有料アカウントが必須になりそうです。