Firebase Hosting で公開しているこのブログに Google Analytics を導入する手順を紹介します。
Firebaseのドキュメント を元に対応していこうと思います。
Google Analyticsを有効化
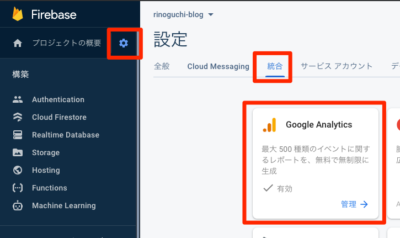
Firebase管理画面で、⚙ > 統合 > Google Analytics と辿って、Google Analyticsを有効化します。

Firebaseのマイアプリ追加
Firebase管理画面で、⚙ > 全般 > マイアプリ と辿って、Webアプリを追加します。
設定は適宜入力していけば良いです。

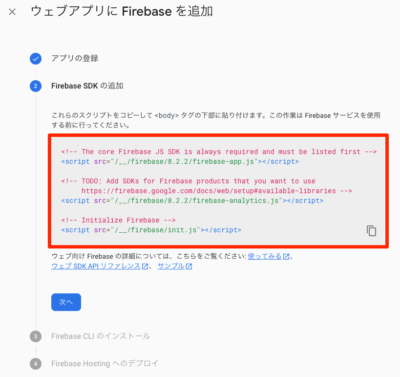
設定の途中で、以下のようなスクリプトを自分のWebサイトの
タグの下部に貼り付けるように言われます。一旦コードをコピーして作業を完了させます。

WordPress側にスクリプトを追加
WordPressを利用している場合、Insert Headers and Footers というプラグインを使うと対応できます。
プラグインをインストールして、 設定 > Insert Headers and Footers > Scripts in Footer と辿って、スクリプトを入力します。
先ほどコピーしたスクリプトに加えて、<script>firebase.analytics();</script>が必要です。
<script src="/__/firebase/8.2.2/firebase-app.js"></script>
<script src="/__/firebase/8.2.2/firebase-analytics.js"></script>
<script src="/__/firebase/init.js"></script>
<script>firebase.analytics();</script>これで、設定完了です。最後にGoogle Analyticsのコンソールで確認してみます。
Google Analyticsコンソールで確認
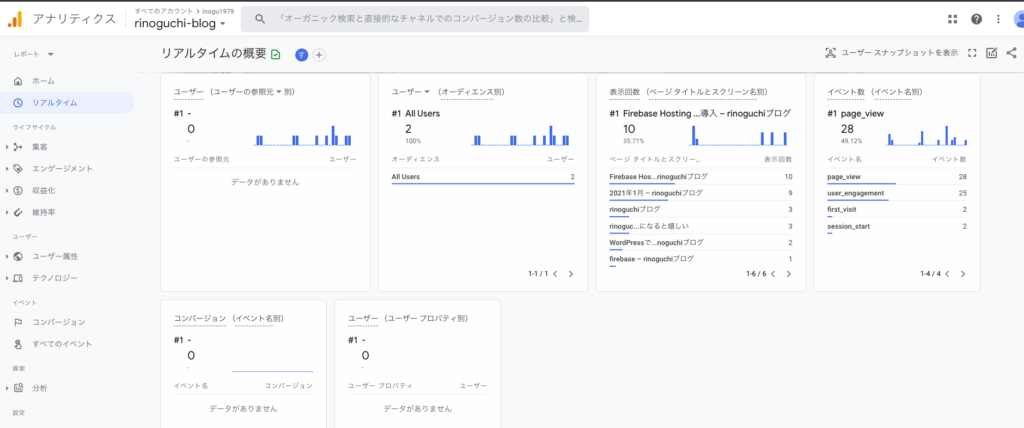
どうやらFirebase Hostingで公開しているサイトは、デフォルトで新しいプロパティとしてGoogle Analyticsに追加されるようです。
https://analytics.google.com/analytics/web のリアルタイムビューから確認してみたところ問題なくログが記録されていました。

さいごに
Firebaseアプリの場合、トラッキングコードを埋め込んだり、Tab Managerを埋め込んだりする必要がなく、共通コードを埋め込むだけなので、少しだけ設定が楽でした。