WordPressで作ったサイトをそのまま公開する場合は、サイト内検索機能が付いていますが、静的ファイル変換してホスティングしている場合は、検索機能が使えません。
そのため、Googleのカスタム検索ボックスを追加することにしました。
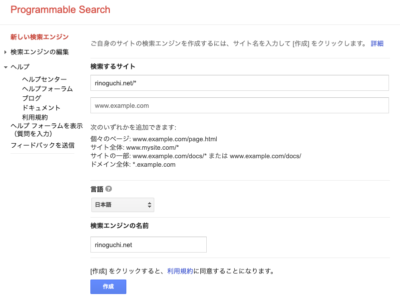
新しい検索エンジンを作成
こちらから作成します。

-
rinoguchi.net/*を指定したので、サイト内の全てのページが検索対象
作成完了画面で「コードを取得」をクリックすると、コードが表示される。

このコードを、検索ボックスを配置したい場所に貼り付けてあげるだけで、サイト内検索が動きます。
検索ボックスの設置
WordPress で構築したサイトをFirebase Hosting で紹介しているように、WordPressでサイトを作っているので、ウィジェットでサイドバーに表示するようにしてみようと思います。
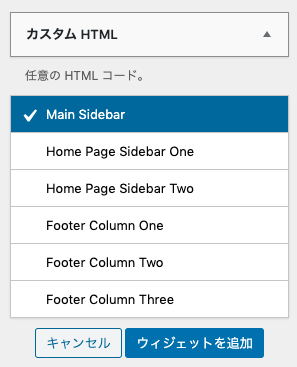
外観 > ウィジェット > カスタムHTMLを選択します。

コピーしたコードを貼り付けます。

これだけで、最低限の実装完了です。

ちゃんと検索結果が表示されます。

デザイン調整
Google Programmable Search側の設定
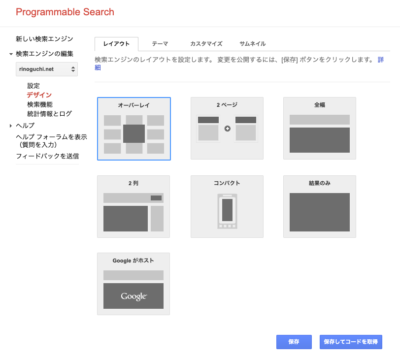
左側のメニューの「デザイン」から設定することができます。
- レイアウト
- 既存ページに影響を与えないのでデフォルトの「オーバーレイ」をそのまま採用することにしました。

- 他のレイアウトで、検索ボックスと結果エリアが分離しているレイアウト(例えば「2ページ」「2列」など)を選択すると、結果エリア用の別のコードを結果を表示したい場所に埋め込む必要があるので注意が必要です
- 既存ページに影響を与えないのでデフォルトの「オーバーレイ」をそのまま採用することにしました。
- テーマ・サムネイル
- こちらはデフォルトのままにすることにしました。
- カスタマイズ
- 検索ボックスの枠線、検索ボタンの色を黒に変更
- Google ブランド表示を無効に
WordPress側のCSS設定
このままでもいいのですが、以下の点が気になるので、そこだけWordPress側の「追加CSS」で対応することにします。
- 検索ボックスの下の無駄な余白
- 検索結果のフォントがサイト本体と違う
- 検索結果のフォントが少し小さい
外観 > カスタマイズ >追加CSS に以下のコードを追加します。
.gsc-control-cse table.gsc-input {
margin-bottom: 0;
}
.gsc-control-cse .gsc-table-result {
font-family: 'Josefin Sans', sans-serif !important;
font-size: 125% !important;
}これで、ある程度好みの見た目になりました。


その他設定
一通り設定を見てみましたが、特に変更したい項目はありませんでしたので、一旦デフォルト設定で使ってみようと思います。
さいごに
これで設定は完了です。とてもシンプルですね。
あとはいつも通り、WordPressで作ったサイトをプラグインでstaticファイルに変換し、公開するだけでした。