年明けに思い立って、 はてブロ をやめて新しく個人ブログを立ち上げることにしました。初投稿はこのブログの仕組みについて紹介したいと思います。
注)本記事中のhttp://localhost:8000の表記はポートが本来半角であるべきなのに全角になっています。これは半角のままだと、静的ファイル化に利用している Simply Static プラグインが、公開用の rinoguchi.net に変換してしまう挙動を回避するためのものです。
動機
12月のGoogle検索のアルゴリズムアップデートではてブロ上の個人ブログのPV数が3〜4割程度落ちました。
ブログ開設以来順調に伸びていたPV数が初めて落ち込んだので、何か対策をしたくなったのですが、コンテンツ自体は変える気が起きないので、以下の点を改善しようと考えました。
改善したい点1: ページの表示速度
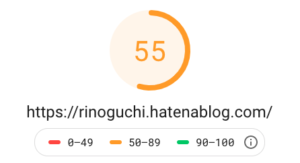
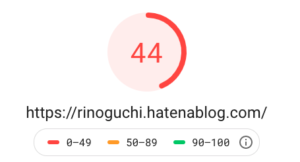
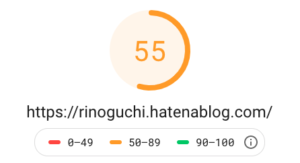
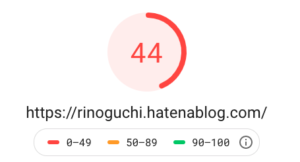
現状の表示速度は PageSpeed Insights で確認すると以下の通りでした。
| PC | mobile |
|---|---|
 |
 |
また、提案された主な改善事項は以下の通りです。
- 使用していない JavaScript の削除
- JavaScript の最小化
- 使用していない CSS を削除してください
- 最初のサーバー応答時間を速くしてみてください
はてブロProであればAMP対応ができるので、mobile向けは改善可能性がありそうですが、PC向けは手がなさそうです。
改善したい点2: デザイン
正直、デザインに前々から不満がありました。目次をサイドに表示していつでも好きな場所に飛べるようにしたかったのですが、はてブロではそのようなカスタマイズができません(たぶん)。一方WordPressであればサイドに目次を表示することができます。
対応方針
はてブロをやめて、WordPressで構築したサイトを静的ファイルに変換してFirebase Hosting(無料枠)で公開する
という方針に決めました。理由は以下の通りです。
- はてブロをやめた理由
- はてブロだと表示速度は改善が難しそう
- デザインも制限がある
- WordPressを選んだ理由
- デザインテンプレートが豊富(Webデザインが得意でない自分でもできそう)
- Firebase Hostingを選んだ理由
- レンタルサーバ費用(月500円以上)がかからない
- 静的ファイルにして、表示速度UPも期待できる
①WordPressでWebサイトを構築
以下に従いdocker-composeを使ってWordPressを立ち上げることにします。
https://docs.docker.com/compose/wordpress/
- 事前にDockerをインストールする
- プロジェクトディレクトリを作成する
mkdir project_dir cd project_dir - docker-compose.ymlを作成する
version: 3.3 services: db: image: mysql:5.7 volumes: - ./mysql:/var/lib/mysql # mysqlのデータファイル restart: always environment: MYSQL_ROOT_PASSWORD: somewordpress MYSQL_DATABASE: wordpress MYSQL_USER: wordpress MYSQL_PASSWORD: wordpress wordpress: depends_on: - db volumes: - ./wp_html:/var/www/html # wordpressサーバ上に保管されるファイル - ./public:/var/www/public/ # symply staticのファイル出力先 image: wordpress:latest ports: - "8000:80" restart: always environment: WORDPRESS_DB_HOST: db:3306 WORDPRESS_DB_USER: wordpress WORDPRESS_DB_PASSWORD: wordpress WORDPRESS_DB_NAME: wordpress extra_hosts: - "localhost:192.168.xx.xx" # 後述のSimply Staticのための設定- wordpress上に管理されるファイル(プラグインやテーマ、画像など)、mysqlのデータファイル、静的HTMLファイルの出力先をマウントする
- これらをバックアップしておけばOK(自分はとりあえずgitにそのまま突っ込んでます)
- Dockerコンテナを立ち上げる
docker-compose up # backgroundで実行したい場合は -d オプション - 管理画面を表示する
http://localhost:8000/wp-admin- 言語で日本語を選択し、サイトの基本情報やユーザ情報を設定してログインすると、WordPressが初期化される
- サイトを表示する
http://localhost:8000- Hello world!の画面が表示される

- 最低限のプラグインを設定する
-
WP Githuber MD
- 他にMarkdownプラグインと違い、入力したそばからHTMLに変換されず、Markdownのまま保存されるのがgood
- Settings > Module > Syntax Highlight を有効化
- Settings > Module > Table of Content(目次) を有効化
- Google XML Sitemaps
-
WP Githuber MD
- テーマを設定する
- 個人的に気に入った「Echo Magazine」というテーマを導入
- コメントをオフにする
- 設定 > ディスカッション > 新しい投稿へのコメントを許可のチェックを外す
- staticファイルとして公開する場合、コメント機能は使えないため
- 設定 > ディスカッション > 新しい投稿へのコメントを許可のチェックを外す
- パーマリンク設定を変更
- 設定 > パーマリンク設定 > カスタム構造を選択して、
/%year%/%monthnum%/%postname%.htmlを設定 - 拡張子
.htmlを指定しないと、staticファイルを出力した際に、投稿毎にindex.htmlが作成されてしまう
- 設定 > パーマリンク設定 > カスタム構造を選択して、
ここまでくると最低限、投稿を編集する機能が揃ったことになりますので、次はサイトを静的ファイルとして出力する方法について確認してみたいと思います。
②サイトをstaticファイルとして出力
staticファイルとして出力するプラグインはいくつあるのですが、直近も更新頻繁に行われている Simply Static を利用することにしました。
- 設定
- 一般 > リンク先 URL で
相対URLを使用するを選択し、/を設定する- サイトマップを導入する場合は、
絶対URLを使用するを選択し、実際のドメイン名を設定する- 相対パスだとSearch Consoleで解釈されないため
- 例えば
https://rinoguchi.net/を設定する - ただし、ローカルPCではリンク先がリモートになるため、動作確認ができなくなる
- サイトマップを導入する場合は、
- 一般 > 配送方法 で
ローカルディレクトリに選択し、/var/www/public/を設定する - インクルード/エクスクルード > 除外するURL に不要なファイルを追加
http://localhost:8000/wp-admin.* http://localhost:8000/comments.* http://localhost:8000/.*\.php - インクルード/エクスクルード > 追加するURL にうまく追加されないURLを設定する
- 参考までに自分の設定を載せておきます
http://localhost:8000/sitemap.xml http://localhost:8000/robots.txt http://localhost:8000/2021/ http://localhost:8000/2020/ http://localhost:8000/2019/ http://localhost:8000/author/rinoguchi/ http://localhost:8000/wp-includes/js/wp-emoji-release.min.js http://localhost:8000/wp-content/themes/echo-magazine/images/banner-image.jpg-
sitemap.xmlやrobots.xmlは指定しないと読み込まれない (トップページからスクレイピングしてもたどり着けないため) -
2021やauthorはリダイレクト用のページがindex.htmlとして出力されてしまう
-
- 参考までに自分の設定を載せておきます
- 一般 > リンク先 URL で
- 診断
- DockerでWordPressを起動している場合、
WordPress が 172.x.x.x から自分自身にリクエストを行うことができるか確認しますというエラーが発生する- これはWordPrassを起動してるDockerコンテナのIPアドレス
172.x.x.xからhttp://localhost:8000で自分自身(WordPressのサイト)にアクセスできないというエラー
- これはWordPrassを起動してるDockerコンテナのIPアドレス
- コンテナ上で
localhostというホスト名でホストOSを参照できるよう、docker-compose.ymlに設定を追加するextra_hosts: - "localhost:192.168.xx.xx"- 上記の
192.168.xx.xxというIPアドレスはifconfig en0等で確認する
- 上記の
- DockerでWordPressを起動している場合、
- 生成
- 事前に
./publicフォルダ配下のファイルを全削除する - 生成 > 静的ファイルを生成で
./publicフォルダにstaticファイルが出力される
ここまでで、staticファイルの生成が完了しましたので、次はこのファイルをホスティングして公開していきます。
- 事前に
③Firebase Hostingで公開
staticファイルのホスティングには、無料枠が充実している Firebase Hosting を利用することにしました。
初期設定
-
こちら からFirebaseプロジェクトを作成する
- コンソール > Hosting > 始める
- Firebase CLI をインストールする
npm install -g firebase-tools
- プロジェクトを初期化する
cd プロジェクトルート firebase login firebase init # HostingでSpaceキー > Enterキー > Use Existing Project > public directoryにpublic > single-page appにNo > automatic buildsにNo
デプロイ
- ローカルPC上で動作確認する
- サーバを起動する
firebase serve >=== Serving from '/Users/xxxx/rinoguchi_blog'... > > i hosting: Serving hosting files from: public > ✔ hosting: Local server: http://localhost:5000 - http://localhost:5000 にアクセスし動作確認する
- サーバを起動する
- Firebase Hostingへデプロイする
firebase deploy > === Deploying to 'rinoguchi-blog'... > > i deploying hosting > i hosting[rinoguchi-blog]: beginning deploy... > i hosting[rinoguchi-blog]: found 54 files in public > ✔ hosting[rinoguchi-blog]: file upload complete > i hosting[rinoguchi-blog]: finalizing version... > ✔ hosting[rinoguchi-blog]: version finalized > i hosting[rinoguchi-blog]: releasing new version... > ✔ hosting[rinoguchi-blog]: release complete > > ✔ Deploy complete!- publicフォルダ配下のファイルがデプロイされる
- インターネット上で確認する
一通り動作確認してみましたが、画像やリンクも含めて問題なく動作してくれました。
④カスタムドメイン化
このまま公開しても良さそうですが、将来的にfirebaseをやめる日がくるかもしれないので、多少お金はかかりますが、独自ドメイン rinoguchi.net を取得、設定してからブログ自体は公開しようと思います。
独自ドメインを取得
- ドメイン取得サービスを決める
- いろんな独自ドメイン取得サービスがあるが、初回は安くても更新料はどれも1,400円前後
- お名前.com: 1,480円
- ムームードメイン: 1,480円
- スタードメイン: 1,380円
- VALUE-DOMAIN: 1,480円
- Gonbei Domain: 1,480円
- Xdomain: 1,380円
- Google Domains: 1,400円
- どこもWho is公開代行はやってくれるっぽい
- 金額はそんなに変わらないのであれば、GCPの無料枠にはお世話になりっぱなしなので Google Domains を利用することに決定
- いろんな独自ドメイン取得サービスがあるが、初回は安くても更新料はどれも1,400円前後
- Google Domainsでドメインを購入する
- https://domains.google.com/registrar/search からドメインを検索する
- カートに入れてカートを表示する
- プライバシー保護(Who is代行)と自動更新をONにして「購入」
- お客様情報を入力して「続行」
- カードを追加して「購入」
- 「ご対応のお願い: rinoguchi.net のメールアドレスを確認してください」というメールが来るので、メールアドレスの確認を行い、ドメインを有効化する
カスタムドメイン化
Firebase Hostingの管理画面と、Google Domainsの管理画面の両方に設定が必要です。
- Firebaseの管理画面側の設定
- 「カスタムドメイン追加」をクリック
- カスタムドメイン
rinoguchi.netを入力 - 「既存のWebサイトにリダイレクトする」にチェックせずにそのまま次へをクリック
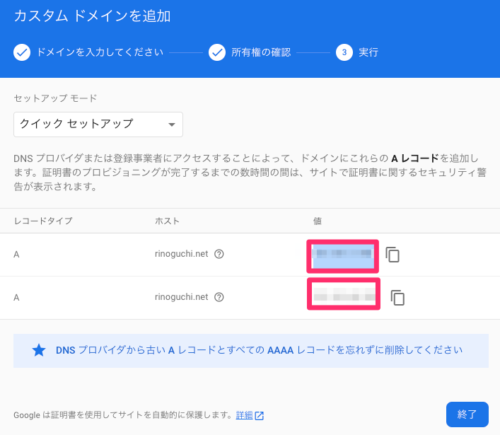
- セットアップモード「クイックセットアップ」に表示されているIPアドレスをコピー

- Google Domainsの管理画面側の設定
- Aレコードを追加
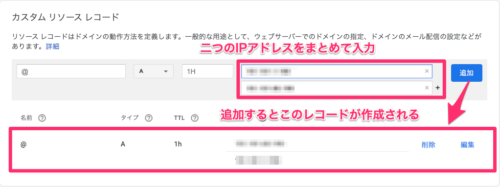
- DNS >カスタムリソースレコード にコピーしたIPアドレスを登録

-
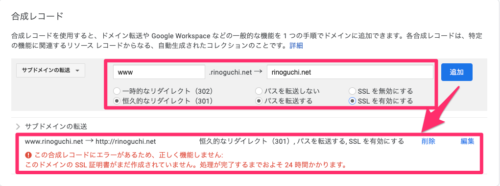
www.rinoguchi.netのリダイレクト設定- DNS >合成レコードを開く
- 以下の画像の内容でサブドメイン転送設定を追加する

上記設定を行い数時間待つと、 https://rinoguchi.net でブログにアクセスできるようになりました。
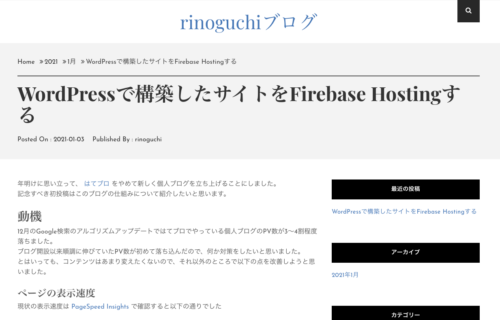
完成したのがこのページになります。見た目もスッキリしてて自分としては気に入りました。

その他
ここには、上記以外で後日対応したものについて記載していこうと思います。
404エラー対応
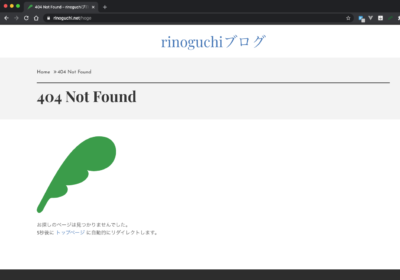
何もしないと、Firebase Hostingしたサイトでは404エラーが発生した際、Firebase Hostingで提供されている「Page Not Found」ページが表示されてしまいますので、対応が必要です。
Firebase Hostingでは、こちら にあるように、ルートディレクトリに 404.html を配置することで、404エラーが発生した際のエラーページを指定できるようです。
なので、404.htmlを作成すれば良いことになります。
基本的には、固定ページとして作成すれば良いのですが、404.htmlというURLのページを作成することができません。
-
404を指定すると、404-2に変換される -
404.htmlを指定すると、404-htmlに変換される - こちら を参考にfunctions.phpで無理やり名前を変えてもうまく行かない
404.html を作成するようなプラグインも探してみたのですが、残念ながら発見できませんでした。(404エラー発生時に、特定の固定ページにリダイレクトする形のものばかり)
結局、以下の対応をしました。
- 固定ページで適当な名前で作成した404ページをSimply Staticで一旦出力する
- 出力されたファイルを、手作業でコンテナ上
/var/www/html配下に 404.html という名前で配置する- 今回は、docker-compose.yml の
volumesで、./wp_html:/var/www/htmlと指定しているため、ホストOS上の ./wp_html 配下に配置
- 今回は、docker-compose.yml の
- Simply Static の設定 > インクルード・エクスクルード > 追加する URL に
http://localhost:8000/404.htmlを追加- この 404.html はどのページからもリンクされていないため、これを Simply Static で静的ファイルとして出力するためにはこの設定が必要
- Simply Static で改めて静的ファイルを出力する
この対応で、存在しないURLにアクセスしようとした際に自前のエラーページが表示されるようになりました。

とりあえず動いていますが、もしもっと良い対応方法が見つかったら情報をアップデートしたいと思います。
RSS フィード
index.xmlを認識させる
WordPress は、デフォルトでRSS フィードを対応してくれているのですが、Simply Staticを使ってstaticファイル生成すると、以下のようにxmlが作成されます。
- 元URL:
http://localhost:8000/feed - 生成ファイル:
/feed/index.xml
この index.xml をFirebase Hosting にデプロイしても、
https://rinoguchi.net/feed
というURLでは表示することができません。
Firebase Hostingの場合は、 公式ドキュメント を参考にredirectsで対応するのが良さそうです。
{
"hosting": {
"redirects": [ {
"regex": "^(.+|)/feed",
"destination": ":1/feed/index.xml",
"type": 301
} ]
}
}このように設定することで、 :path/feed へのリクエストを :pass/feed/index.xml にリダイレクトさせることができました。
普段使ってるRSS Readerでも問題なく読み込めています。
RSS feedのリンクをヘッダーから削除する
デフォルトだと、各投稿のヘッダーに以下のようにRSS feedのリンクが出力されるので、これを削除しようと思います。
<link rel="alternate" type="application/rss+xml" title="rinoguchiブログ » フィード" href="http://localhost:8000/feed ">
<link rel="alternate" type="application/rss+xml" title="rinoguchiブログ » コメントフィード" href="http://localhost:8000/comments/feed ">
<link rel="alternate" type="application/rss+xml" title="rinoguchiブログ » Firebase Hosting に Google Analyticsを導入 のコメントのフィード" href="http://localhost:8000/2021/01/firebase-hosting-google-analytics.html/feed ">外観 > テーマエディター > functions.php を開いて、以下のように不要なヘッダーを指定することで不要なRSS feedのリンクを削除することができました。
<?php
// 不要なヘッダーを削除
remove_action( 'wp_head', 'feed_links_extra', 3 ); // Display the links to the extra feeds such as category feeds
remove_action( 'wp_head', 'feed_links', 2 ); // Display the links to the general feeds: Post and Comment Feed
?>さいごに
WordPressやFirebase Hosting、Domain取得など、含めて初めての作業も多かったですが、ほとんど詰まることもなく実現できました。デザインも目次を右側に出せているし、スッキリしているので概ね満足です。
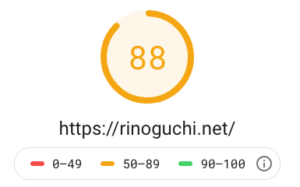
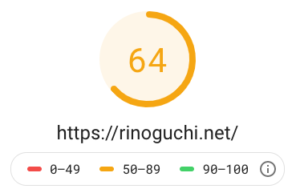
肝心の速度は以下のようになりました。
- Before(はてブロ)
| PC | mobile |
|---|---|
 |
 |
- After(新ブログ)
| PC | mobile |
|---|---|
 |
 |
残念ながらGreenにはなりませんでしたが、はてブロ時代より大きく改善できました。
マイナスポイントは、jqueryやbootstrapなどのサイズの大きなjsやcssを読み込んでいる点のようです。
まだまだ改善の余地がありますが十分及第点と思いますので、これからこのブログを運営してこうと思います。
[参考] この構成を選択した理由
自作するにあたって大きく三つの方向性で迷いました。
- 案1) Conoha WING など、WordPressでサイトを立ち上げることを前提としたレンタルサーバを利用する
- × 料金はレンタルサーバ+独自ドメイン取得合わせて600円/月程度
- × 技術的な成長はほぼない(非エンジニアでもできる)
- ○ 事例紹介を見る限り、おそらく表示速度は相当改善される
- ○ WordPressの豊富なテーマを選べるので良いデザイン
- ○ すぐサイト移行できる
- 案2) WordPressで作成したサイトをHTML化して、 Firebase Hosting や Netlify などで静的ホスティングする
- ○ 料金は独自ドメイン取得で年1000円程度。その他は無料枠に収まると思われる
- △ 初めての技術や作業が多少ある(少なくとも非エンジニアには厳しい領域)
- ○ 静的HTMLだし、おそらく表示速度は相当改善される
- ○ WordPressの豊富なテーマを選べるので良いデザイン
- △ 環境作りで多少手間取るが、検証を含めて二週間程度でサイト移行できそう
- 案3) オレオレブログエンジンを作って、Google App Engine 上やレンタルサーバ上で動かす
- × 料金は独自ドメイン取得で年1000円程度。App Engineだと無料枠をこれで使い切ることになるので悩ましい。レンタルサーバだと月500円程度か。
- ○ 色々な技術の実験場にできて楽しい
- ○ 自分で色々とチューニングできるし、おそらく表示速度は相当改善される
- × デザインは相当しょぼくなる
- × デザイン含めてブログエンジン構築に1ヶ月以上かかり、ブログ移行が遅くなる
エンジニアとしては案3を選びたいところですが、料金やデザインを考えて最終的に案2を選択することにしました。